Mary Maggic
The Vienna-based artist and researcher talks about their ongoing work exploring molecular biopower.

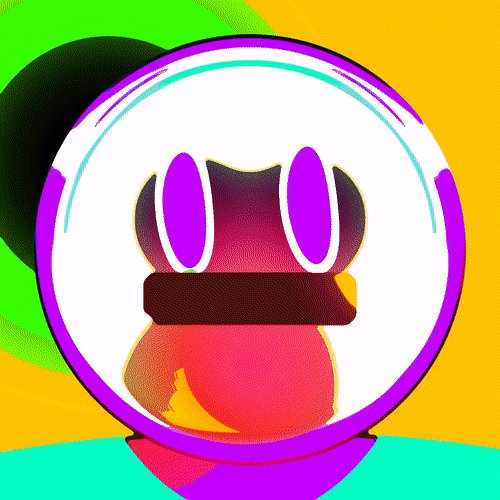
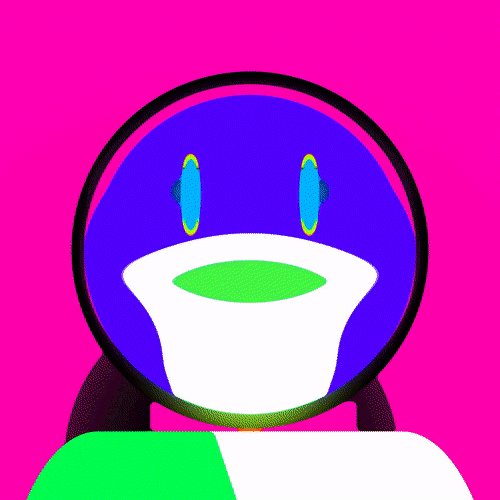
For John Provencher and Travess Smalley, chance is a crucial part of the studio process, and they savor it when combing through the visual outputs of a program they wrote, reviewing a year’s worth of research and finding associative links among unplanned connections, and revisiting chance-based techniques of Dada and instruction-based conceptual art. Provencher is a creative programmer and independent designer experimenting with generative systems. For his recent project A Map is a Score, released on Art Blocks, he drew on traditions of graphic notation in experimental music to denote biomes on maps of imaginary worlds generated by his algorithm. Smalley is an artist and programmer whose prolific body of work ranges from drawing and collage to developing painting software programs. Last year he released Emoji Script on Folia, which generated colorful schematic portraits, and he’s currently working on a generative landscape painting program to release NFTs on the same platform. In the following conversation, Provencher and Smalley discuss their creative methods, and how they have brought generative systems to genres and formats where they aren’t commonly used. They agree that when working with chance, the hardest part is learning when to let go.

JOHN PROVENCHER I’ve learned a lot in the past year. I come from a graphic design background, where I began to experiment and work with programming as a way to design in a generative way. I’ve done two NFT projects so far that have taken a long time to think about and execute. Both projects extend beyond the NFTs themselves; there’s a larger context for all the different features, and it’s interesting to ask myself what the projects are and how they’ll exist and change after the initial mint. My first NFT project, spawn.club, is a series of generative ambient video game characters that spawn into a world when minted. I’m working on making an interactive zone for the holders to interact and just be.

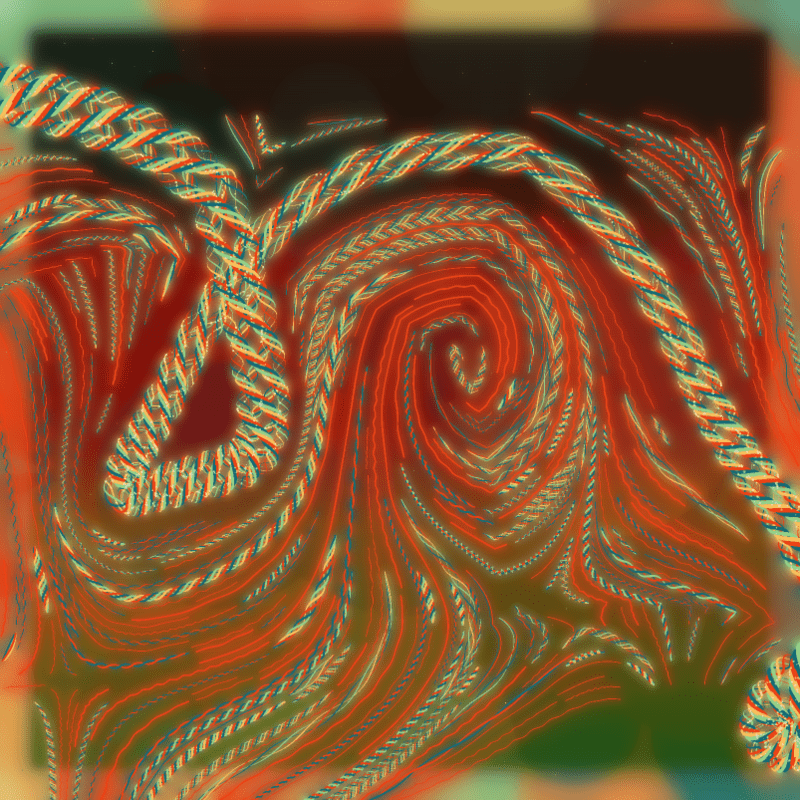
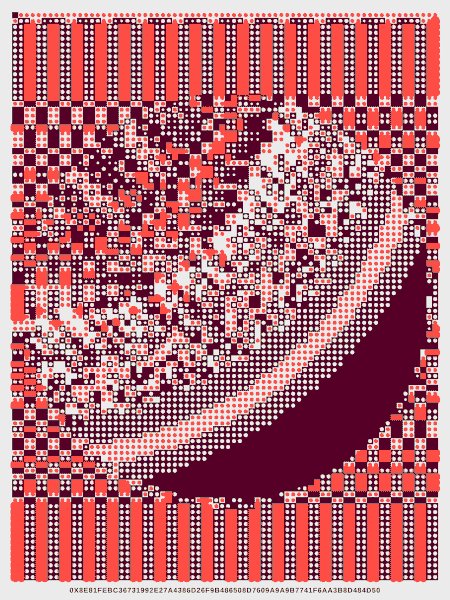
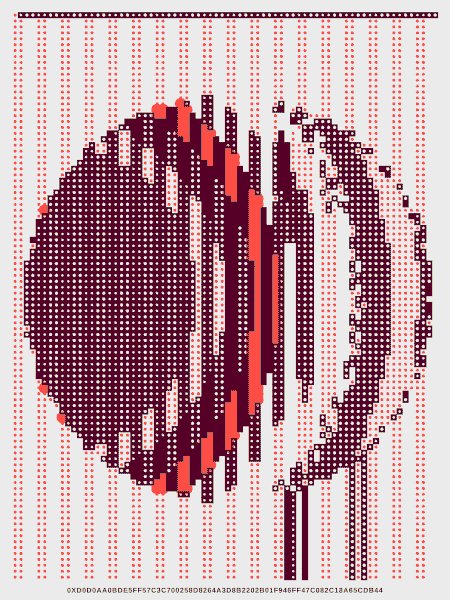
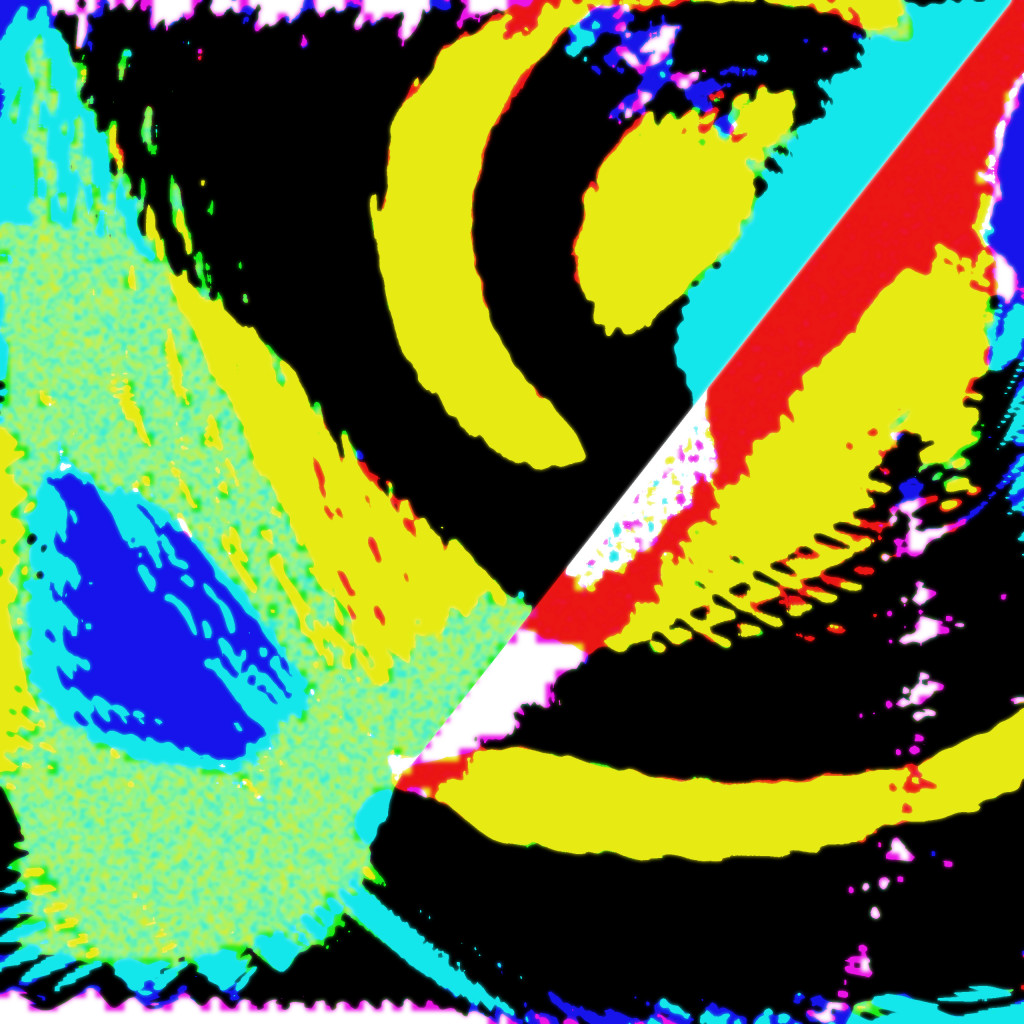
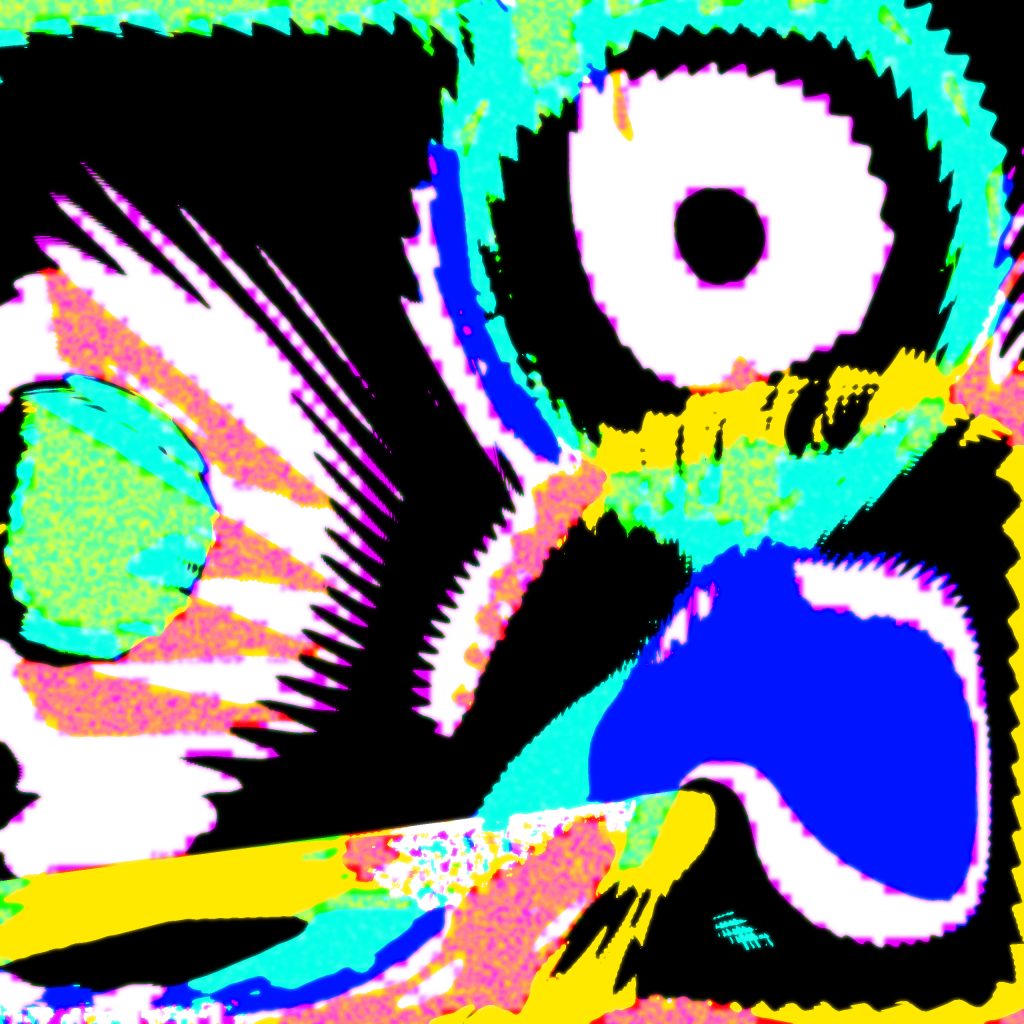
A Map is a Score was made to think about printing as the main format for the work. I used a dithering algorithm to make digital forms that relate back to screen printing, and the purchase of each NFT comes with a unique print. Since the script exports an svg, I’ve been able to screen print collectors’ mints. I think the desire to create physical prints came from my experience working on spawn.club, where I was looking at the screen for hours a day. Making generative work can be an intense process—you sit at your computer, making small tweaks and refreshing over and over. So bringing them into the physical space, getting proofs, and talking about them with the print shop has been fun.
TRAVESS SMALLEY What you said about the process of creating generative projects reminds me of cybernetics and processing feedback. There’s a way of making that is based on a set of rules, with a repeating input-response loop. I recently listened to a game design podcast called “Eggplant,” where Zach Gage explained OODA Loops (observe, orient, decide, act), which is a decision making process developed in the Air Force. The idea is that it’s better for pilots to make lots of quick decisions, even if they’re bad, because when you’re making more decisions, you’re getting more feedback and that feedback helps make better future decisions.
I started thinking about my art practice that way, and finding ways to create or generate through that process: making a lot of things, to see what the outputs are and adjust. I often don’t know where the end is when a project starts, but I start making and follow what’s interesting to see where it leads. For example, I can start by making textures in Photoshop, printing them, and then doing feedback loops of printing, scanning, and photographing. It sounds similar to what you did with A Map is a Score.
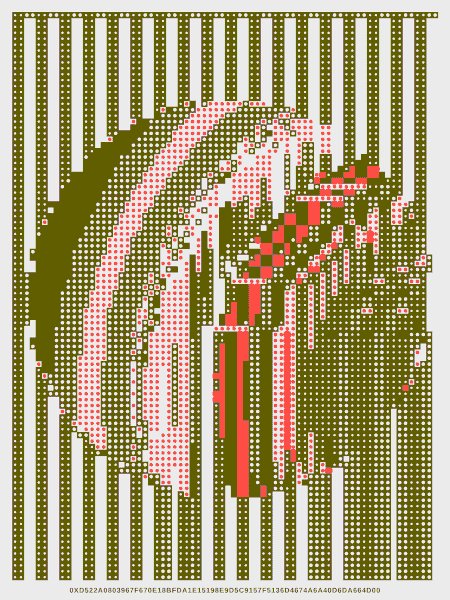
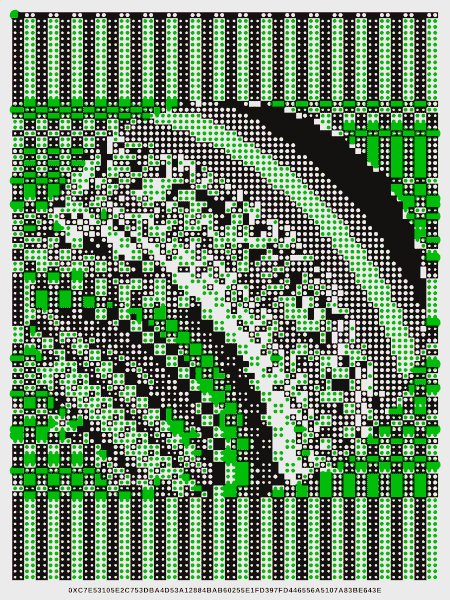
PROVENCHER We both make digital work, and work with digital tools. Recently, though, I was thinking that maybe my work is actually more anti-digital than I realized. I was looking at your Emoji Script series, and I thought maybe there’s a connection between our work where we’re both trying to break stuff to make something new.

SMALLEY Every action adds types of texture. For example a screenshot on your computer would have a different texture than a screenshot on your iPhone depending on the pixels per inch and your operating system. There’s so much more texture as soon as you start printing, rendering, recording, or using apps to convert file formats. I often think about it in printmaking terms—through these processes of looping and materialization, then dematerialization, my work is always accruing new textures.
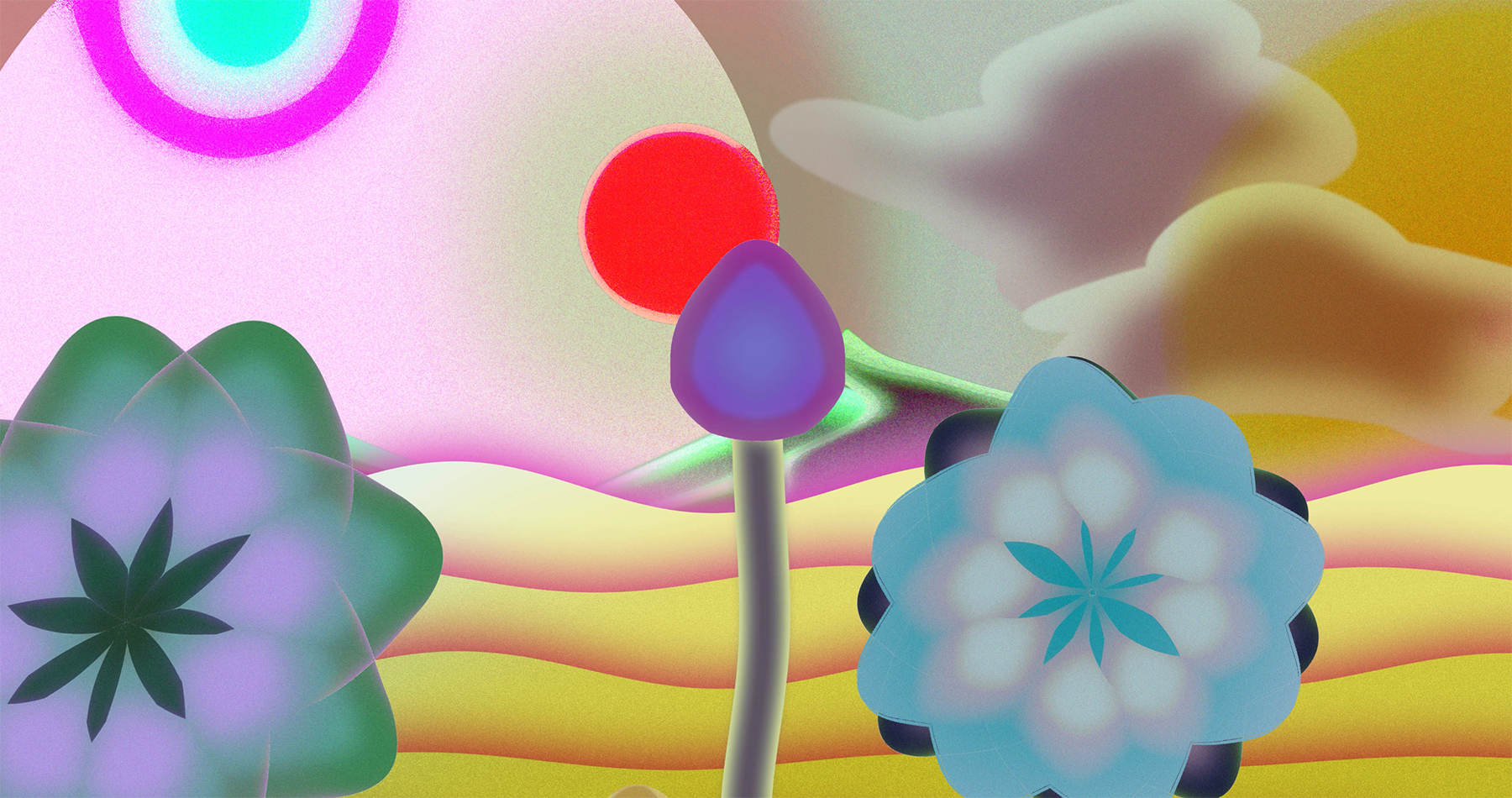
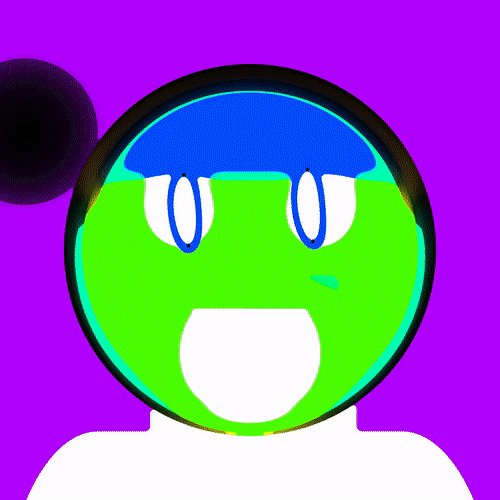
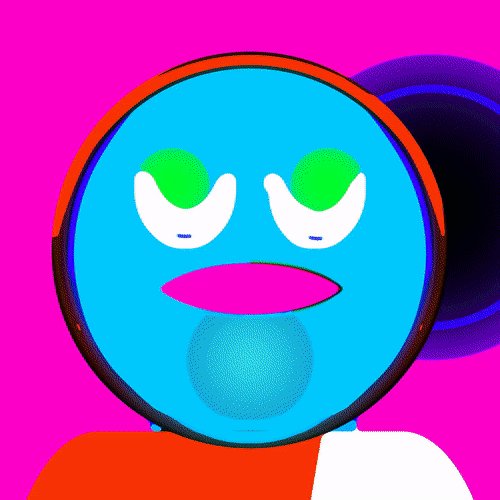
I feel we’re currently going through a “Photoshop noise” renaissance in graphic design. I recently leaned into it while I was experimenting with scripts while making the generative landscape project I’m working on for Folia. I found a way of generating randomness in Photoshop. The script is coded to make random gradients in layers with the “difference mode” or “hard mix” filter applied, and with Gaussian blur added, all different kinds of geometric abstractions begin happening. From there, I started thinking about other ways I can morph and change these generated images.
PROVENCHER Maybe some would say that you’re breaking conventions, at least. I’m also curious what led you to take the Photoshop route instead of working with Javascript or other common tools.
SMALLEY My first programming language was AppleScript. The syntax is very conversational, and it allowed me to experiment with programming and processing. A few times I reached those “banging your head” moments trying to make websites, and told myself there had to be a simpler way to go about it. That’s when I started using Photoshop instead, writing actions and then scripting, and I feel like that’s where it all came together for me. It reminded me of an experience in undergrad that inspired my Pixel Rugs series. My professor brought a catalog into class, and cut a square out in the middle of each page, before rotating the catalog 20 degrees. Once she made it all the way through the book, the one repeated generative action had made all these dynamic compositions. Now, with programming, I’m asking myself how I can recreate that experience. How can I automate things to get lots of generated outputs that I wouldn’t otherwise?



PROVENCHER For me, it all dates back to instruction-based conceptual artwork of the Fluxus era, or Sol LeWitt. I love the idea that an art practice doesn’t have to be about the final product, but more about conditions that created the final product. Teaching has been a great way to look back and connect my practice to art historical practices as well, because preparing for each class requires so much research.
SMALLEY Absolutely. I know you’re teaching generative art, and I just finished a course called “Programming Images.” I discovered George Brecht’s pamphlet Chance-Imagery for the Great Bear series, which examines all of the ways people were making images using chance at the time. Artists have used the phone book and even lava lamps to get random numbers. It also makes me think of Dada, and of Tristan Tzara’s cut-up poems.

I taught a graduate class a few years ago called “The Procedurally Generated Studio” where we looked at how people can use generative systems, regardless of their practice. One student introduced me to botnik.org, which is a simple predictive text program; I had the students input their artist statement, along with a selection of texts influential on their work, and use the program to generate a new artist statement. As an artist, I often have trouble building language around what I’m doing, and I’ve found generative text helpful. It can work like a Markov chain and feed your words back to you in a new way. In these predictive systems, it’s often in the dialogue between you and the script where the art happens.
PROVENCHER I have a lecture in my class that travels from the Dada manifesto to the NFT. Maybe it’s a far reach, but it’s interesting to create a through line where randomness was used even before computers. Using the seed hash, as most on-chain projects do, is exciting for people who have been working in a chance-based way. There are times where I wish I could curate images from a set of what has been generated, but it’s also nice to now have minting be the point where I’m able to relinquish control. That moment of letting go is the most beautiful thing in this context.
SMALLEY But you’re making choices at so many steps before the final mint, right? Every test has outliers that you want to avoid, so you prepare for it.
PROVENCHER Yeah, the script for A Map is a Score is quite long, with a lot of conditional if/then statements. When the token hash is created, it’s random, and I think that’s really important because NFTs are essentially a receipt of a thing that happened. I think that’s the beauty of what Art Blocks did for this community: making that moment of creation an art form in and of itself. That’s what really got me interested in making NFTs, as I liked the idea of it being hard-coded.

SMALLEY It’s present in nature, too. The book The Algorithmic Beauty of Plants by Aristid Lindenmayer and Przemysław Prusinkiewicz goes into a lot of the math around the things we experience in nature. In programming—or at least in the way I do it—if you want to make a flower, you look at photos of flowers and ask yourself how it can be generated. Then you come up with all this math and realize it can’t all just be geometric forms. You have to give it some natural qualities and textures. Bruno Munari’s Drawing a Tree is also an amazing resource for these sorts of creative coding projects.
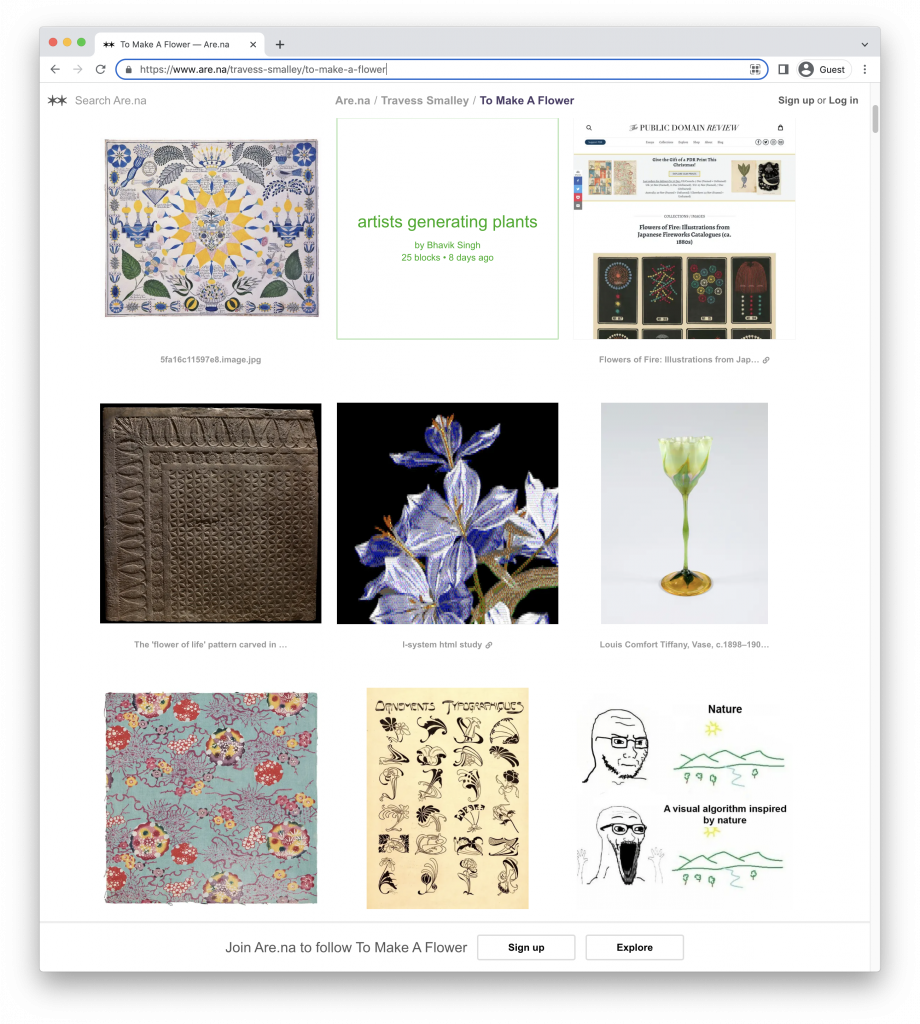
As I mentioned before, I’m working on a procedurally generated landscape program that’s inspired by the work of landscape painters like Arthur Dove and Charles Burchfield. It’s all done through scripting, and I’ve been looking at the history of how artists, scientists, naturalists, programmers, and even preachers have thought about the idea of making their own flower. One of my largest channels on are.na is called “To Make a Flower,” and includes all of my research.
This project is the richest of the generative programs I’ve made in terms of its complexity and the type of outputs that I’m getting from it. I’ve been working on it for two years and have the same question about how I’ll decide when it’s finished. As an artist, that’s one question I’m always asking and rarely answering. A great way to reconcile that for me is to think about the photographic tradition of the contact sheet, where you make 35 images or more, but you’re still picking the best one. I’m in that space right now where I’m rendering out a hundred results, picking the best ones, and tweaking the script.

PROVENCHER You’re really good at are.na. Research can drive a good project. I used to do mostly client projects as a designer. Mood boards can be really nice, or they can be really boring. It can be a mix of design inspiration, or it can be a mix of different resources connected to the same subject. I approach research the same way. Every project has a scrap folder with those resources. I try not to saturate myself with too many images, because I want to keep it fresh. But there is usually one source of inspiration that anchors each project. For A Map is a Score, that inspiration was ambient music, because the project was about trying to depict a landscape or a place with just a notation of music. With spawn.club, it was about the moments in video games where you’re doing nothing, and just existing in the world.
SMALLEY The PDF you released alongside A Map is a Score was huge, with a beautiful tone that relates your research to your design choices. The graphic language of the pdf is connected to the project, too, and shows that a lot of thoughtful decisions were made in the process. You also published pieces on your Instagram while the project was in process, which is what got me so excited about it. I put tons of outputs of projects I’m developing on are.na, as well as projects over the year that ended up not being shown, as a sort of archive of past work that I can share. If I go through my are.na index, I can see the channels I’ve built that include thousands of output images from different variations of projects I’m working on, and it’s in the same public place as all of my research, which makes it easy for myself and others to make connections. I made a channel for my research on patterns, and was able to make connections between pixel art, weaving patterns, different kinds of notations, and even mazes. All of these things are examples of chance and computation, or rhythm and repetition that people have taken part in for hundreds of years.
—Moderated by Lauren Studebaker